描述
课程介绍
随着 Web 技术的不断进步,前端工程师所承担的责任也在扩展。我们不仅要负责页面的布局和样式,优化用户交互体验,还要承担后端服务的通信工作。能力上,我们需要具备跨平台、跨设备的适应能力,同时学习不断更新的框架和工具。
不过,前端生态愈发繁荣的同时,我们遇到的问题也在增多。比如:
- 页面性能,处理各种兼容性和网络问题种类不断增加。
- 学了很多种数据指标设计方案,但无法适配业务。
- 反馈杂乱,多任务并行。用户反馈的问题虽然原则上不严重,但必须处理,且排查起来耗时耗力,总是打断平时的开发流程。
- 技术债务。项目中可能存在大量非本人编写的代码,导致代码质量参差不齐,排查问题困难。
基于此,我们邀请到了唐俊开老师开设这门课程。他会结合 20 年来的前端开发经验,带你搭建一套属于自己的全链路问题解决方案,轻松应对用户问题和线上故障,突破能力天花板。
课程设计
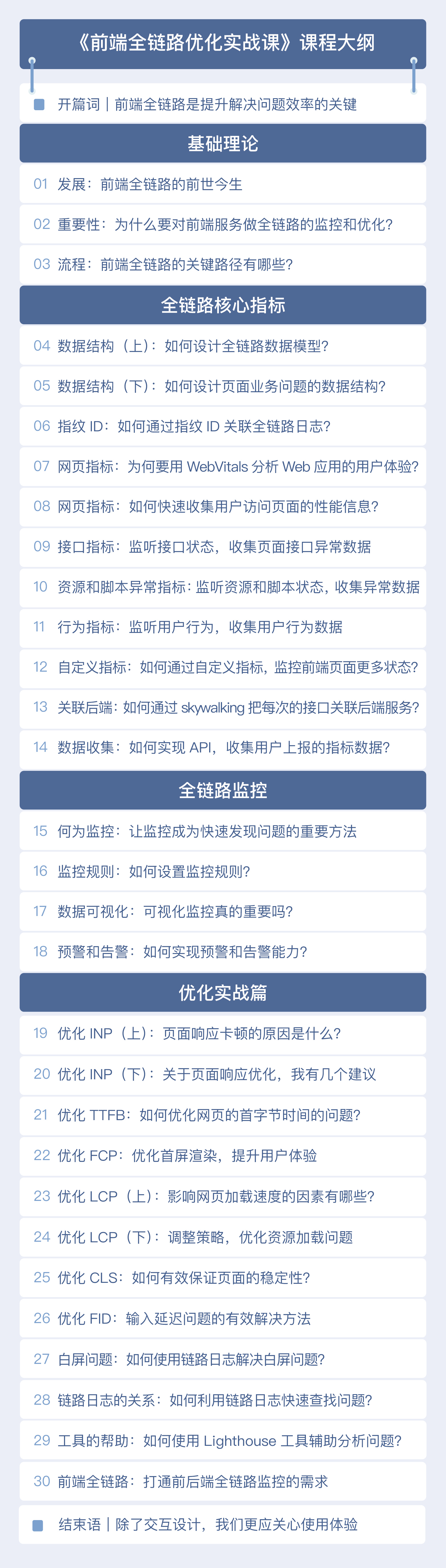
课程内容分为四个部分。
- 基础理论篇:带你学习前端全链路基础理论知识。将全链路拆解为 3 种要素和它们对应的 14 条核心路径,你会得到一份后续学习的路线图。
- 全链路核心指标:学习设计日志数据格式的方法,把前端出现的各种异常、页面交互问题以及性能问题关联起来,让你在处理线上问题的时候更快地定位全链路场景的日志。
- 全链路监控:基于前一章设计的指标,继续设计一套故障通知体系,做到及时通知系统故障,再由人为分析、整理,判断每个问题是否需要解决。
- 优化实战篇:综合前面日志埋点和监控的知识,解决高频的页面故障、性能、交互等等问题。
课程目录

免费试读
适合人群
初级难度。
1-5 年 Web 前端,被各类反馈困扰,影响开发进度,无法专注成长、突破的同学。
订阅须知
- 订阅成功后,推荐通过“极客时间”App 端、Web 端学习。
- 本专栏为虚拟商品,交付形式为图文 + 音频,一经订阅,概不退款。






